Removing or reducing unused JavaScript is essential for improving the overall performance of web pages and websites.
Software engineering has grown to new heights in this era of modernization. Therefore, the demand for impactful and user-conducive sites has rapidly escalated in recent years.
Undoubtedly, unwanted or unneeded JavaScript (JS) negatively impacts the performance of business sites. Hence, businesses must remove unused JavaScript to retain and expand customer bases.
This blog post will discuss removing unused JavaScript, saving time, and optimizing performance alongside efficiency.
What Do You Mean By JavaScript (JS) Files?
Unused or unneeded JavaScript code are files not required for page rendering purposes. Page rendering helps load and showcase the page’s main content.
Sometimes, they are unnecessary because they do not belong to the above-the-fold-content. The most significant content that must be rendered is called above-the-fold-content.
In an ideal situation, the browser must render the desired resources, like the HTML code, to load the web page faster. For instance, Facebook tracking codes, Google Analytics, and more are a few leading examples of JS files.
Apart from this, you can assume WordPress plugins are third-party JavaScript files. You must load such plugins only on the required pages. If you do not do so, JavaScript files can become heavy performance-wise. So, use WordPress plugins wisely that rely on JavaScript.
You should also cautiously use page builders and themes that rely on JavaScript.
How Do You Remove Unused JavaScript for Improved Performance?
Fortunately, Here are several effective methods to remove unused JavaScript from your web applications:
- JavaScript Minification
- Delay or Defer Non-Essential JavaScript
- Asset Unloading Plugin
- Check for Library Deprecation
- Use Lightweight Libraries
- Tree Shaking
JavaScript Minification
JavaScript minification lets you remove all unneeded characters from JavaScript code without compromising functionality.
You can significantly clean up extra spaces, comments, and unnecessary formatting. By doing so, you can reduce the file size, making your website load faster considerably.
For this purpose, you can take advantage of a helpful plugin, LiteSpeed Cache plugin.
To remove unused JavaScript with the help of the LiteSpeed Cache plugin, here is what you should do:
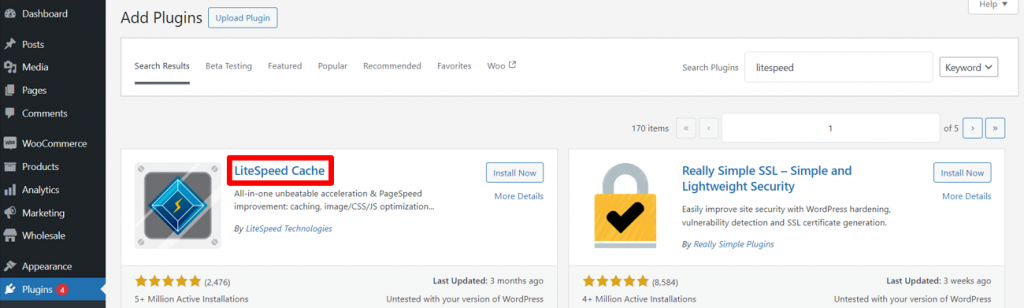
- Through your WordPress Dashboard > Plugins > Add New.
- Search for LiteSpeed Cache plugin, install and activate the plugin accordingly.

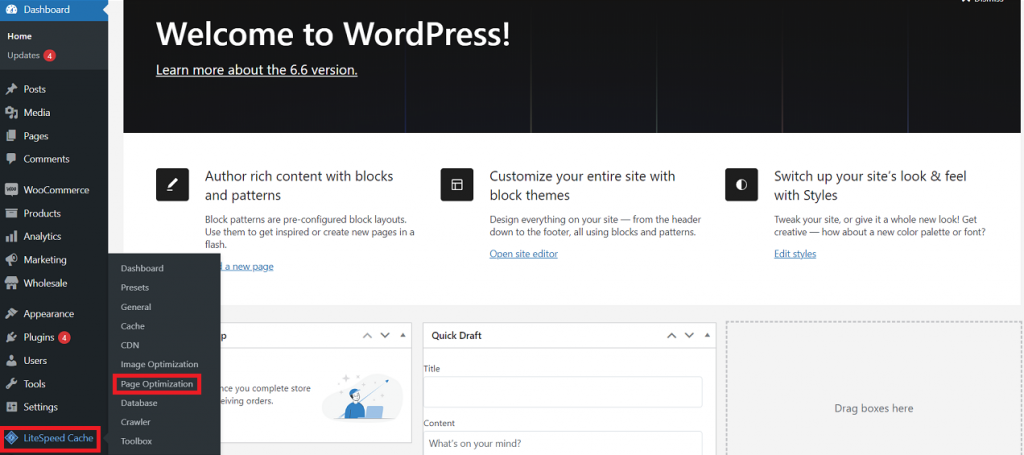
- Through Settings > LiteSpeed Cache.
- Click LiteSpeed > Page Optimization.

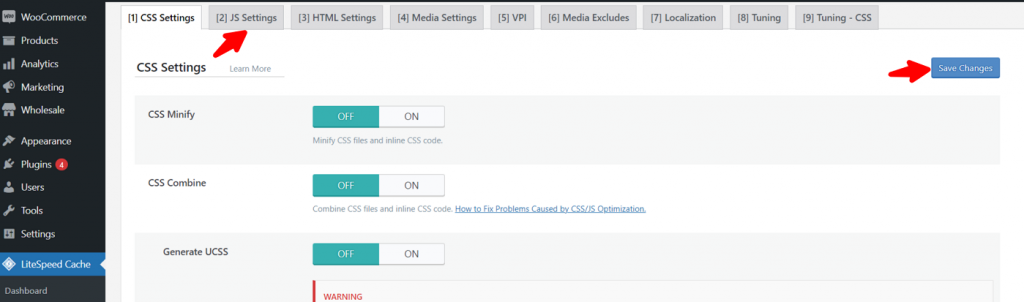
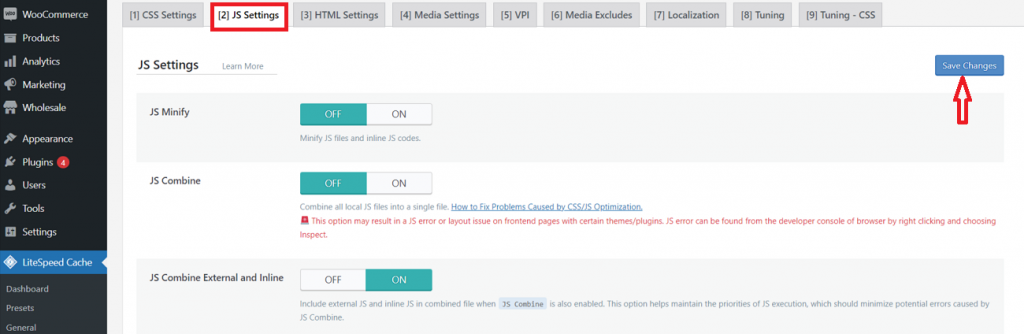
- Click JS Settings > Turn On JS Minify.

- Click Save Changes.

As a result, you can minify all your required JavaScript codes and files without fuss.
Delay or Defer Non-Essential JavaScript
To delay or defer non-essential JavaScript, follow the below-described steps:
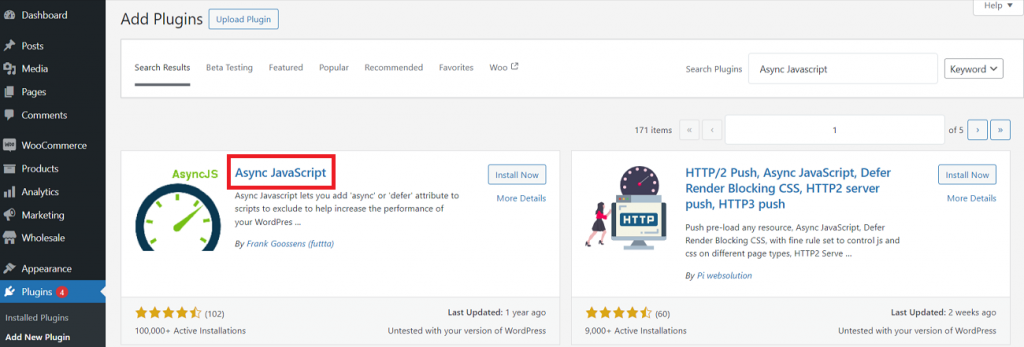
- Through your WordPress Dashboard > Plugins > Add New.
- Search for Async JavaScript plugin, install and activate the plugin accordingly.

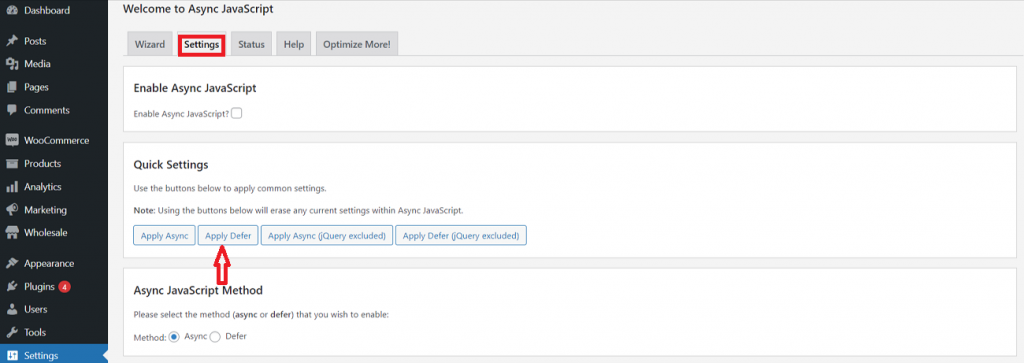
- Through Settings > Async JavaScript.
- Click Apply Defer using the Settings tab.

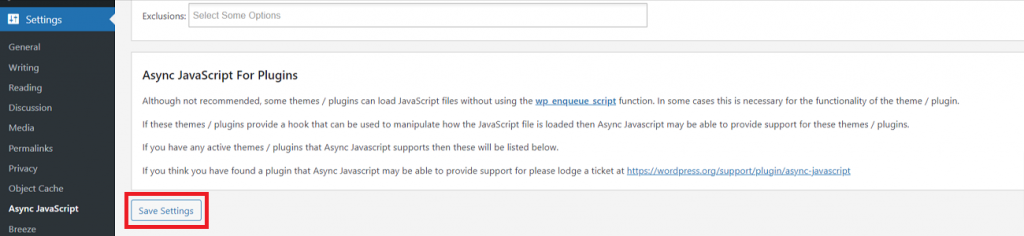
- Click Save Changes to enable the desired changes.

This is how you can easily remove unused JavaScript using the Async JavaScript Plugin.
Asset CleanUp Plugin
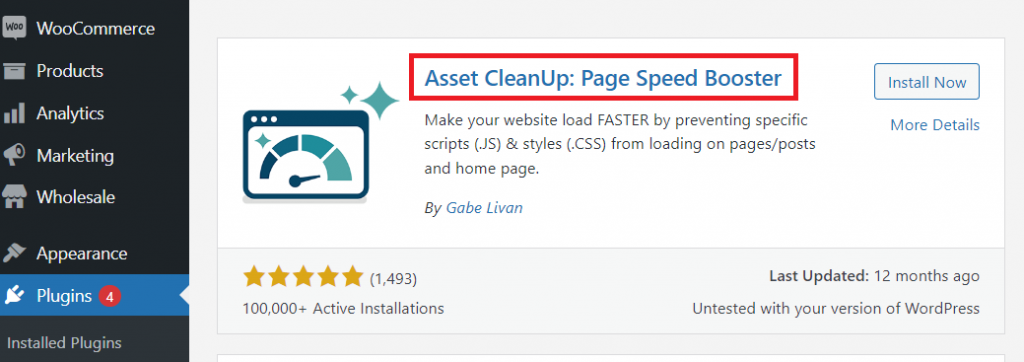
As the name suggests, the Asset CleanUp plugin allows website developers to reduce unwanted JavaScript files, improving websites’ performance. In short, the plugin helps sites load faster on users’ browsers.
You can remove unused JavaScript to enhance the performance of your website through the Asset CleanUp plugin. Follow these simple below-described steps to achieve your mission, i.e., eradicate unneeded JavaScript:
- Through your WordPress Dashboard > Plugins > Add New.
- Search for the LiteSpeed Cache plugin. Install and activate the plugin accordingly.

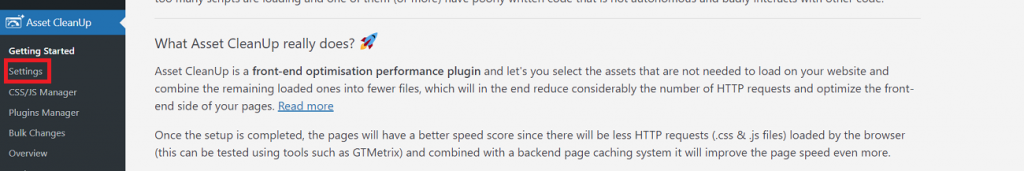
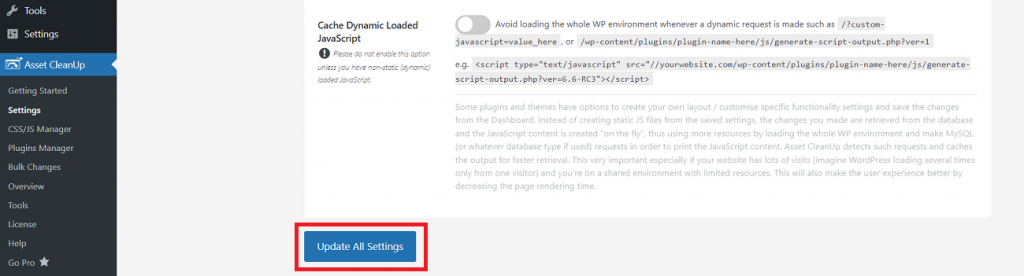
- Click Asset CleanUp > Settings.

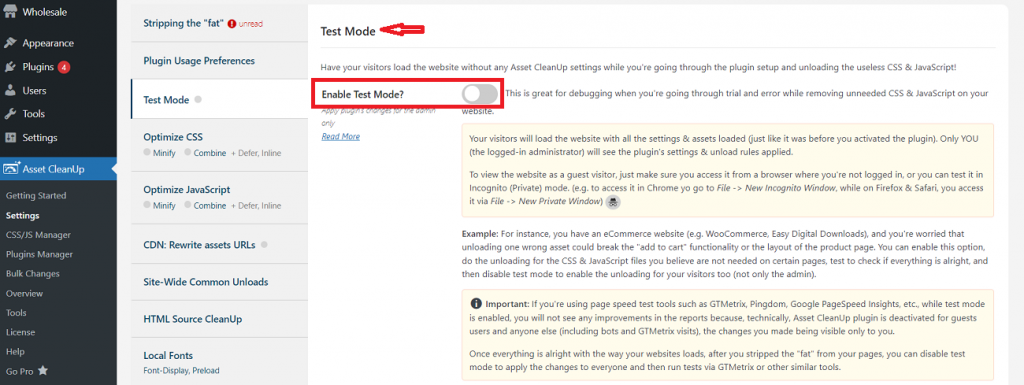
- Click Test Mode > Enable Test Mode.

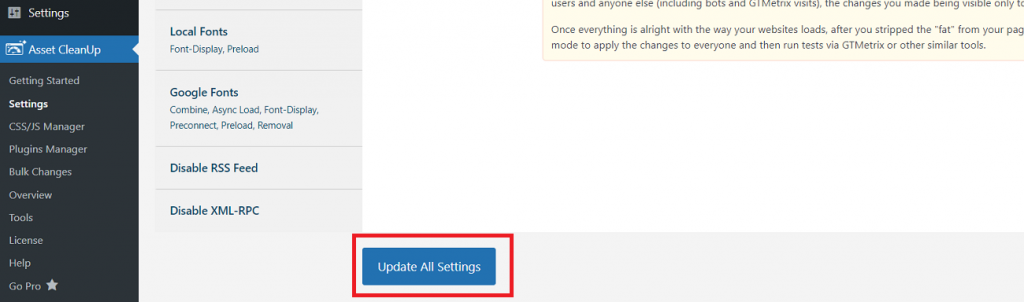
- Click Update All Settings.

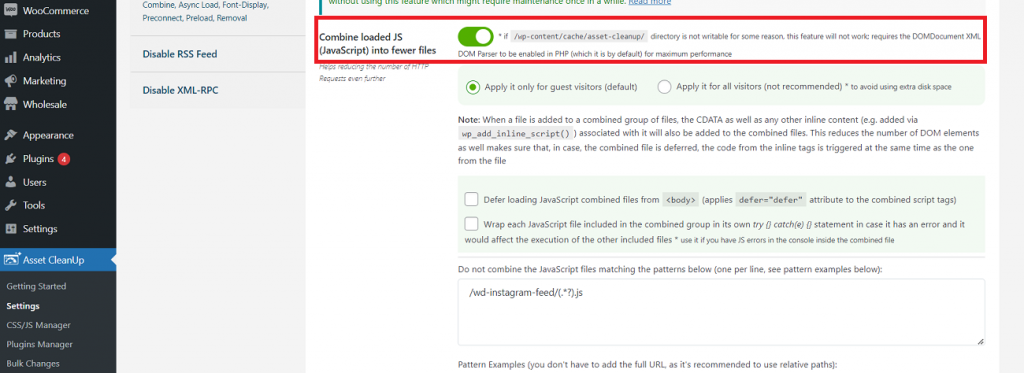
- Click Optimize JavaScript > Combine Loaded JS Into Fever Files.

- Click Update All Settings.

- Do rigorous testing before making the site live.
That’s how you can remove unused JavaScript (JS) and enhance websites’ productivity.
Check for Library Deprecation
Your chosen JavaScript codes and libraries must support the current JavaScript ecosystem. Hence, you can make your code robust and secure for future releases.
In this situation, you must check your selected third-party libraries in your code to see if they are updated or have the latest versions. In addition to this, you should ensure that they have not been deprecated.
In the Node.js-based development environment or an npm.js development environment, you should run the below-mentioned code that lets you check library deprecations:
npx depcheck
Use Lightweight Libraries
Lightweight libraries allow you to keep your sites fast and engaging for current and potential site visitors. Therefore, you must select third-party libraries that are regularly updated and deploy modern ECMAScript versions.
For that reason, you can use Bundlephobia, a reliable yet impactful tool to evaluate above-described factors, enabling you to easily compare version history, download times, and library size.
If you examine React with the help of Bundlephobia, you will be surprised to know that React is quite fast compared to other open-source frontend JavaScript libraries. That’s because it is lightweight and only has one dependency.
Thus, you should go with React because it is suitable for your site or other projects in terms of speed, scalability, and performance.
Tree Shaking
Tree Shaking helps website developers and owners completely eradicate dead code or unneccessary JavaScript (JS) your app has not utilized in a while.
Numerous leading bundlers, like Vite, Rollup, and Webpack benefit from a tree-shaking approach when developing JavaScript chunks that are delivered to users’ browsers.
In this situation, you must use the contemporary ES6 syntax to ensure that the unwanted or unused script is successfully removed from your JavaScript bundle.
You will need to use the modern ES6 syntax in your JavaScript components, including import and export syntax:
// default import
import Navbar from 'Components'
// named import
import { Navbar } from 'Components'
// default export
export default Navbar
// named export
export { Navbar }
With the contemporary ES6 syntax, your bundler can easily detect unwanted or unused code just like ESLint that highlights any unconsumed imported component.
How Do You Detect the Unused JS Files and Codes?
Luckily, you can take advantage of several options that let you detect the unused or unwanted JS files and codes. For users’ convenience, we will explain two key methods: GTmetrix and PageSpeed Insights.
Exploring Unused JS via Gtmetrix
You can use the Waterfall Chart offered by GTmetrix. Therefore, navigate to the Waterfall Chart and click the JS Tab.
Consequently, you can find the list of unwanted or unnecessary JS files and codes you must manage to improve your site’s performance speed and user experience-wise.
Finding Unneeded JS through PageSpeed Insights
You can perfectly identify the unused JavaScript files using the PageSpeed Insights report. For that reason, navigate to the Opportunities section and explore the ‘Remove unused JavaScript.’
This way, you can find various JS resources that can potentially impact your website’s performance.
Crucial Advantages of Removing Unused JavaScript
Removing unused Javascript is challenging; however, this process offers a few critical benefits to WordPress website owners and developers. These benefits include:
- Load Your Websites Faster.
- Improve Your Users’ Experiences.
- Enhance Your SEO Efforts.
- Decrease Your Bandwidth Usage.
Load Your Websites Faster
When you remove unneeded codes, such as unused JavaScript, from your websites, they will load faster, improving the user experience of your current and potential website visitors.
Improve Your Users’ Experiences
Users prefer to visit websites that load faster on their devices and browsers. Therefore, website developers and owners must improve their websites’ speeds and enhance user interaction and experience overall.
Enhance Your SEO Efforts
Eradicating unused JavaScript (JS) helps improve rankings organically. Search Engines, including Google, Bing, Yahoo, etc., prioritize websites with improved speeds.
Decrease Your Bandwidth Usage
Removing unnecessary JavaScript (JS) from websites can help developers reduce hosting charges. If you do not want to increase your web hosting cost by improving bandwidth usage, remove unneeded JavaScript files.
Do You Need Professional Help?
ThemeFuze offers results-driven WordPress theme development and customization services to small, medium-sized, and large businesses globally.
Using WordPress theme development and customization services, they can smartly bypass issues resulting from unused JavaScript codes and files. Moreover, businesses can enhance their sites’ performance by improving user experience, site load speed, and other metrics.
Wrapping Up
We expect you to like our blog post describing how to remove unused JavaScript when enhancing websites’ performance. Removing unused JavaScript is vital for optimizing website performance. Following the steps outlined in this guide can enhance user experience, improve SEO, and reduce loading times. For professional assistance, consider contacting experts who can help you achieve the best results.